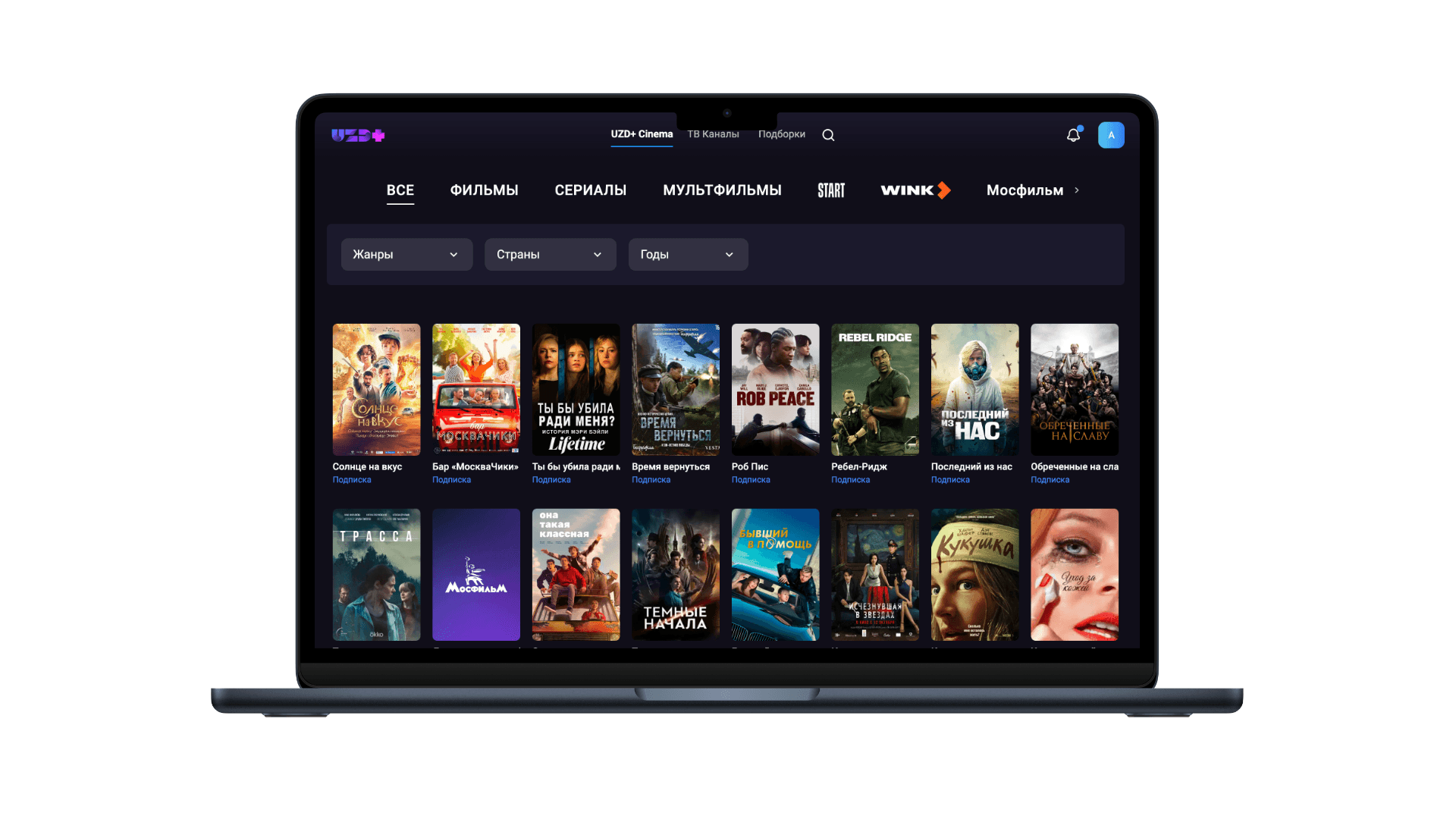
The panel optimizes cross-departmental workflows with modules for product management, warehouse operations and control of industrial knitting and paint machines.
React.js

Problem
Admin Panel presented several complex technical challenges. The system needed to support multiple departments, including warehouse management and industrial machine control, while maintaining performance and scalability. One of the key issues was rendering large datasets.
Another major challenge was the lack of reliable real-time data from industrial knitting and paint machines, which limited automation and visibility on the production floor. Additionally, backend APIs were often undocumented or incomplete, requiring careful testing and reverse-engineering for stable integration.
Architecturally, the entire panel had to be built from scratch with a structure that could support future expansion and maintainability. The application also required a flexible, role-based access control system, including support for unauthenticated mobile devices used in warehouses. Efficient state management was critical due to nested and shared data across modules. Lastly, performance bottlenecks, such as unnecessary re-renders and heavy initial loads, had to be resolved to ensure a smooth user experience across all departments and devices.
Production technology in detail
To handle large dataset used React Window for virtualized rendering. For real-time integration with knitting machines implemented WebSocket listeners.
I structured the codebase with Atomic Design, applying SOLID and DRY principles. Business logic was separated via custom hooks and I documented the entire architecture. Access control was implemented via a dynamic RBAC system and device-specific UI logic was handled using device-detector-js.
State Management: I used Context API for nested logic and Redux Toolkit for global state. Performance was improved using React.lazy, memoization, and lazy loading. The project followed Git Flow to support structured collaboration. I also wrote unit tests with Jest.