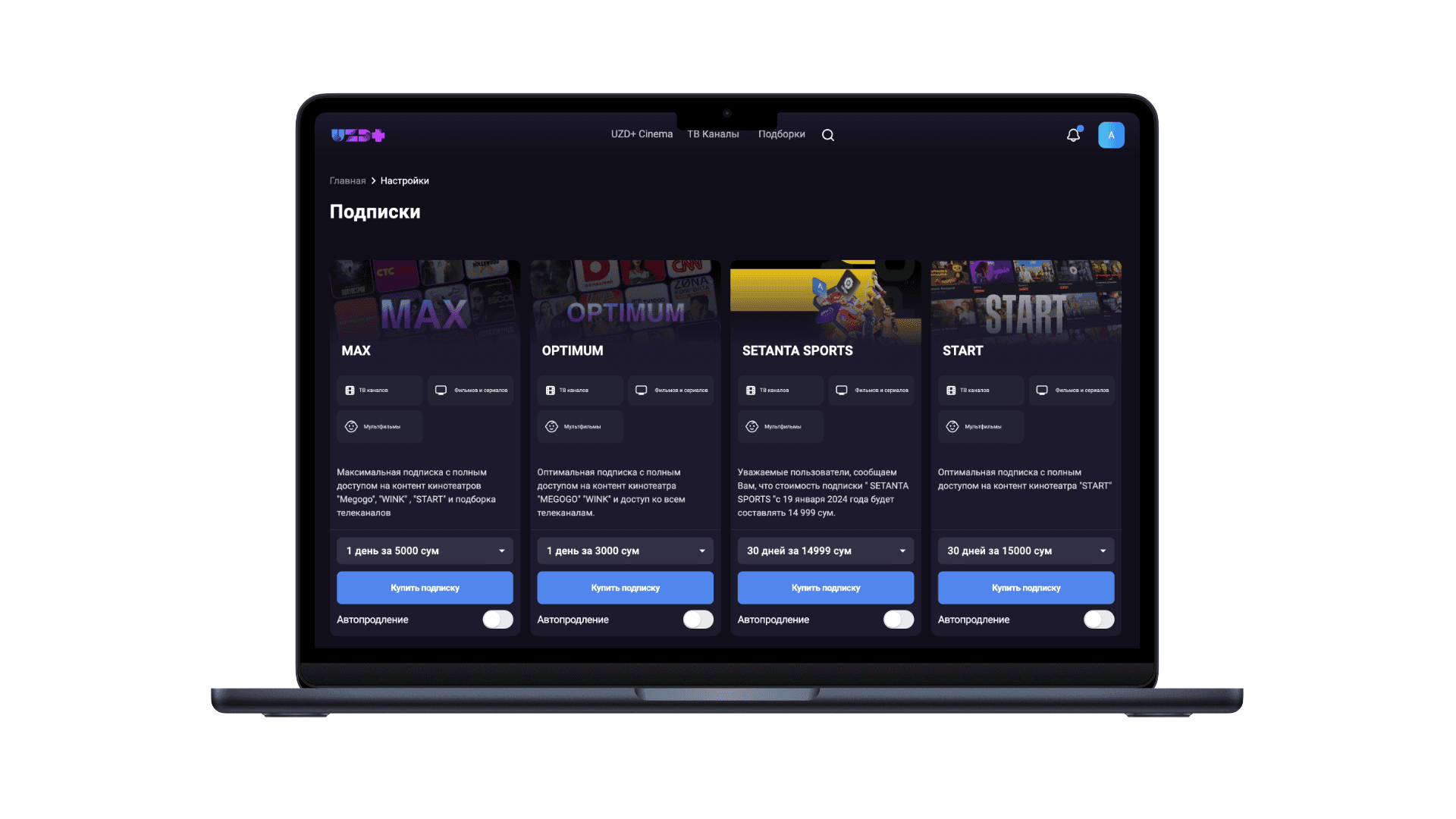
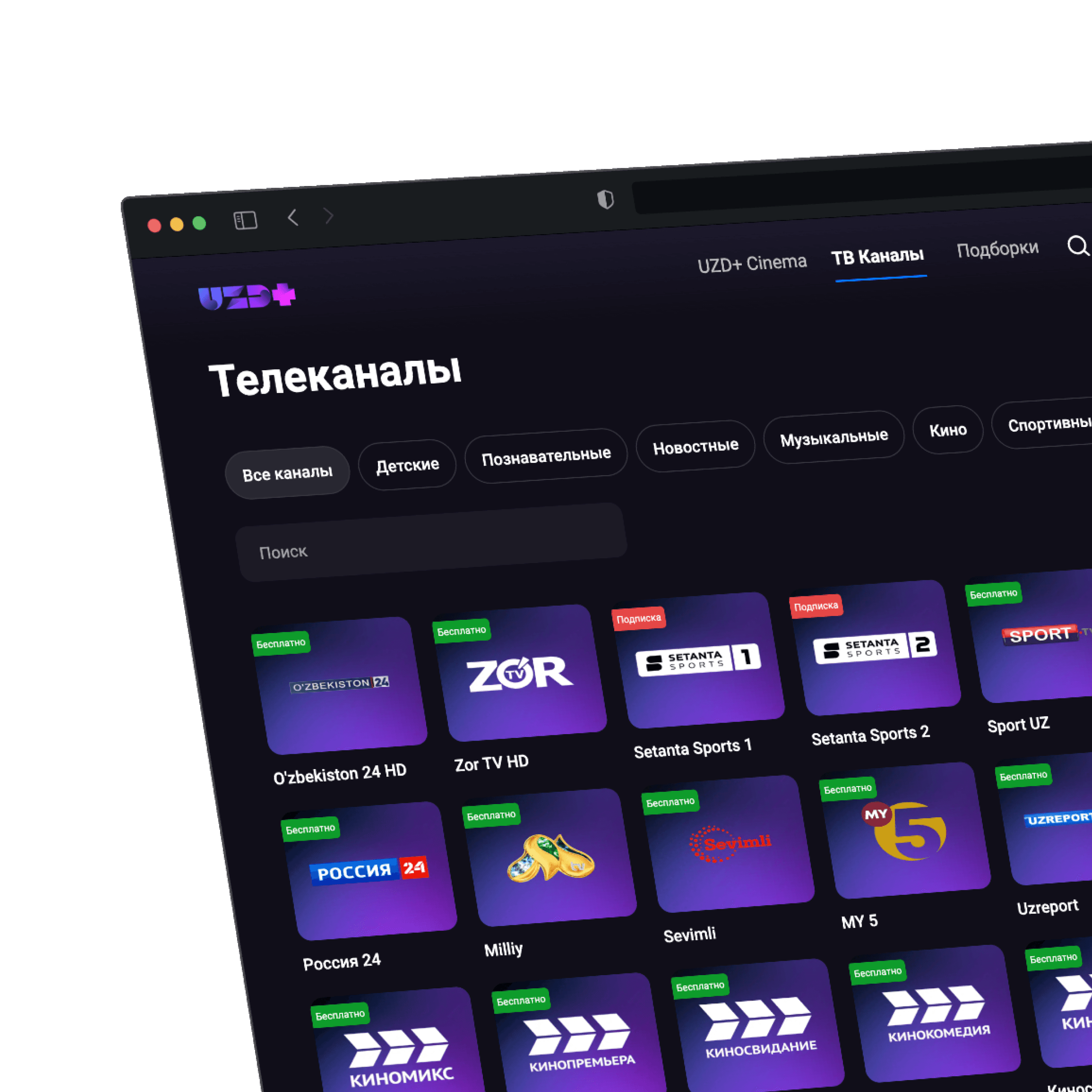
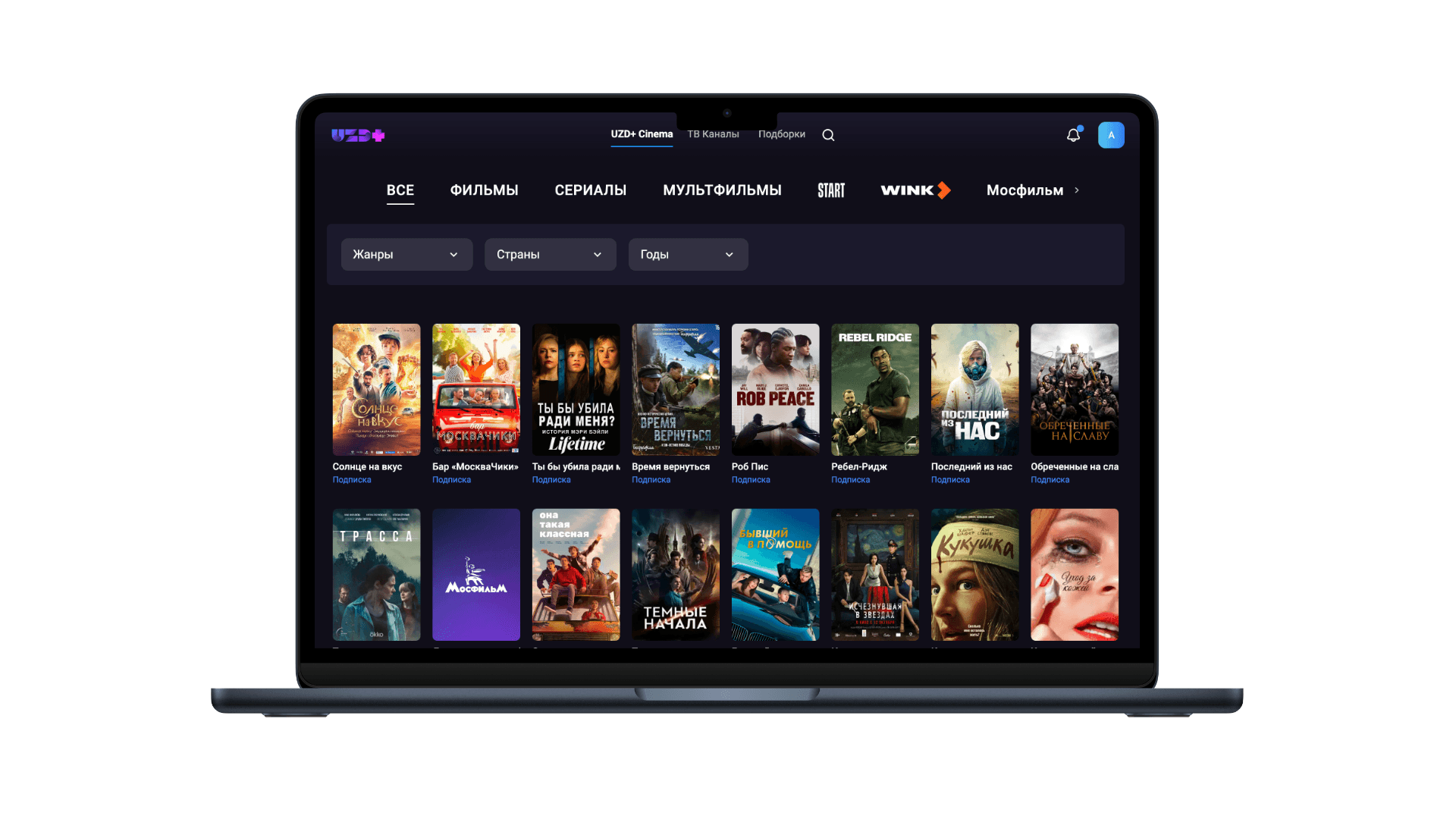
TV Platform offers TV channels and movies from local and international streams. Built with Next.js, Redux, Material UI, Tailwind CSS and Sass
Next.js

Problem
I faced key challenges in streaming quality, performance, SEO and multi-user support. Video quality switching caused noticeable delays, which I solved by working on the API to support multiple qualities in a single HLS stream. HLS playback errors were also handled with player configuration fixes.
Content was loaded via infinite scroll, but lacked backend control. SEO issues included poor indexing and missing Google Tag tracking. I optimized performance using code splitting and caching.
To support shared subscriptions, I implemented a Netflix-style multi-profile feature with seamless profile switching and state sync. Managing personalized views and authentication logic was a challenge.
As the main frontend developer, I built the platform from scratch and worked closely with designers, QA, backend engineers and the PM to deliver a scalable and smooth user experience.
Production technology in detail
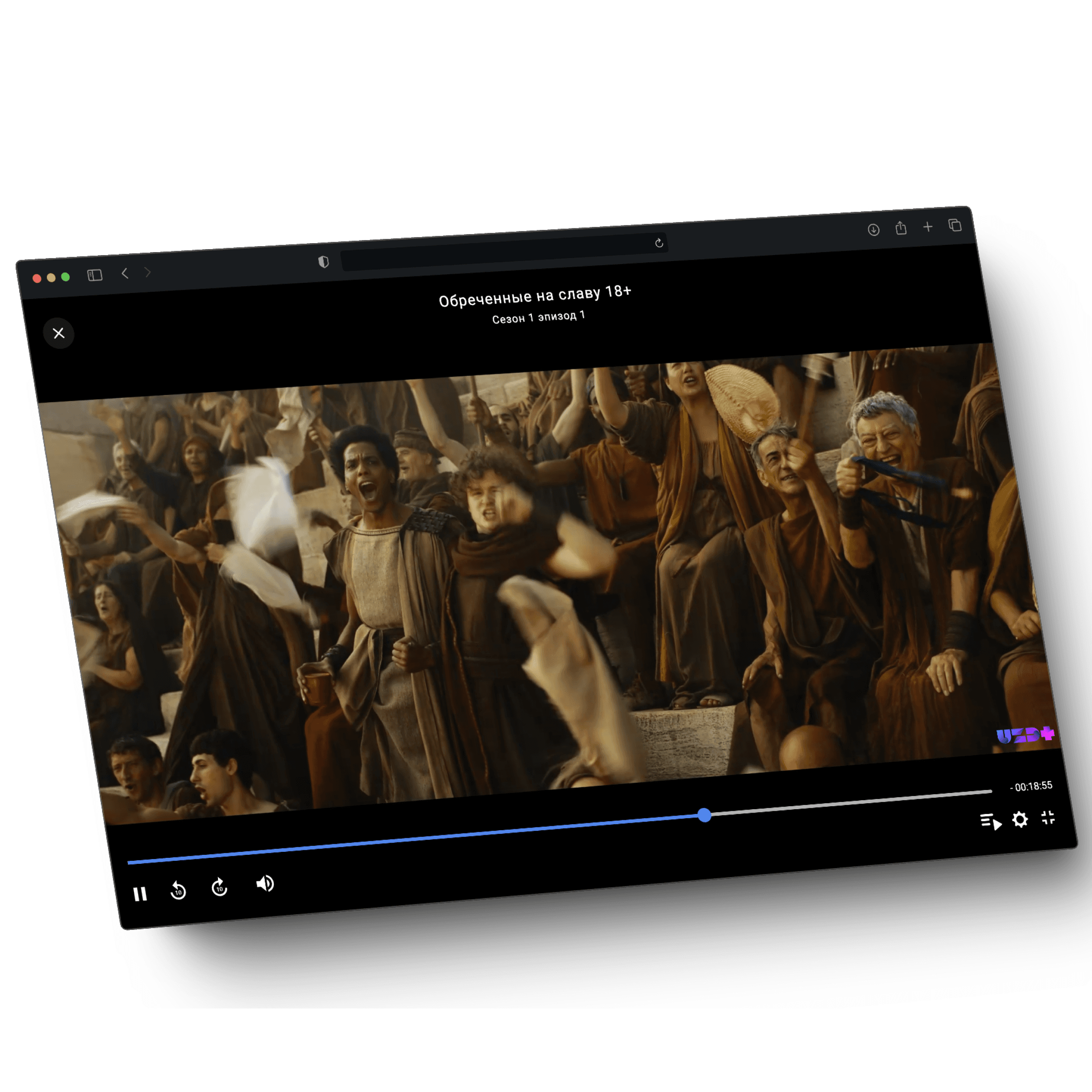
To deliver a high-quality streaming experience, I integrated a custom HLS video player using react-video-js-player and hls.js. To solve quality switch delays, I restructured the video API to deliver multiple resolutions within a single stream, ensuring smoother transitions.
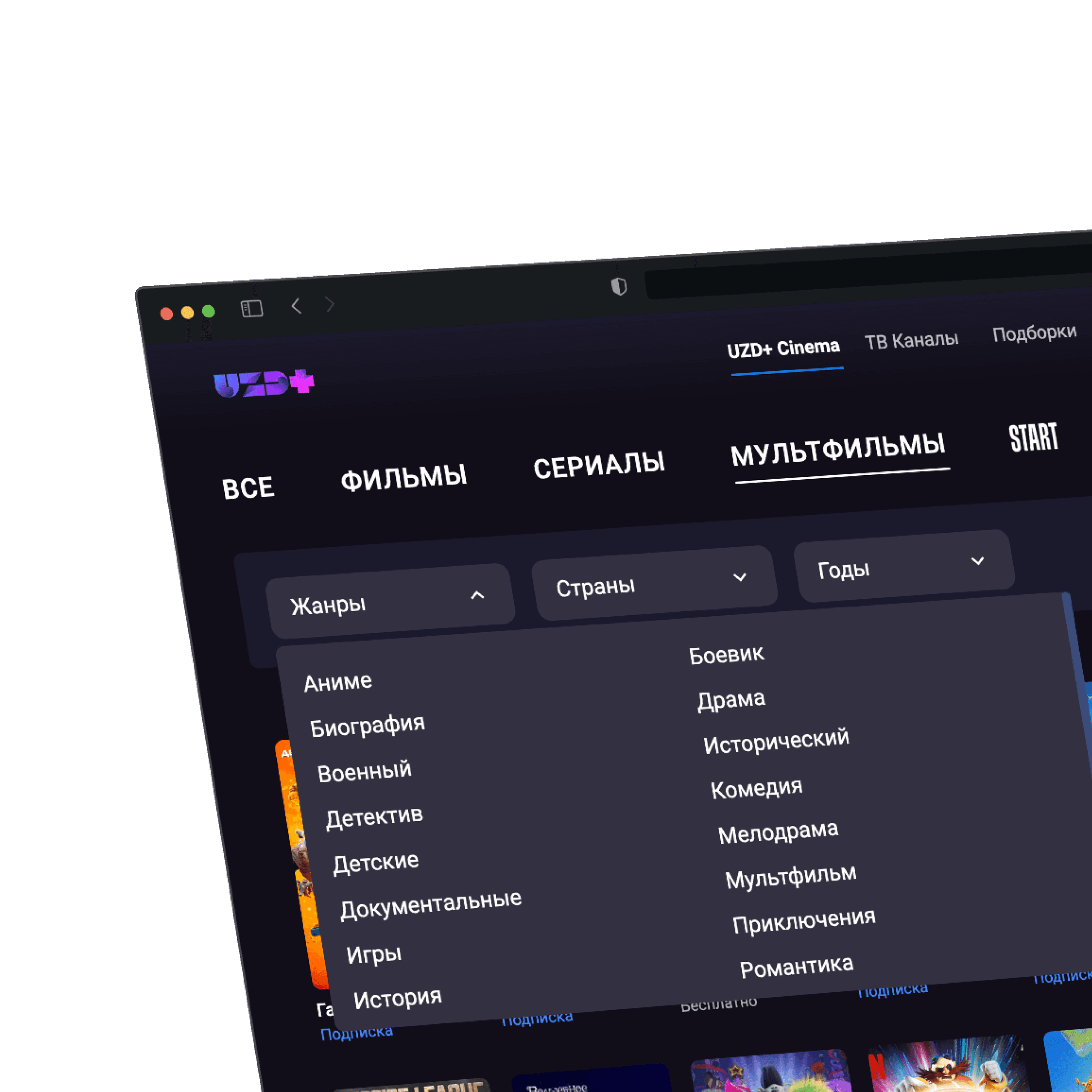
For content management, I implemented infinite scroll with pagination. SEO issues were resolved by optimizing page metadata, improving crawlability, and integrating Google Tag Manager.
To improve performance, I applied code splitting, lazy loading, and React Query caching, significantly improving page load times and reducing redundant API calls.
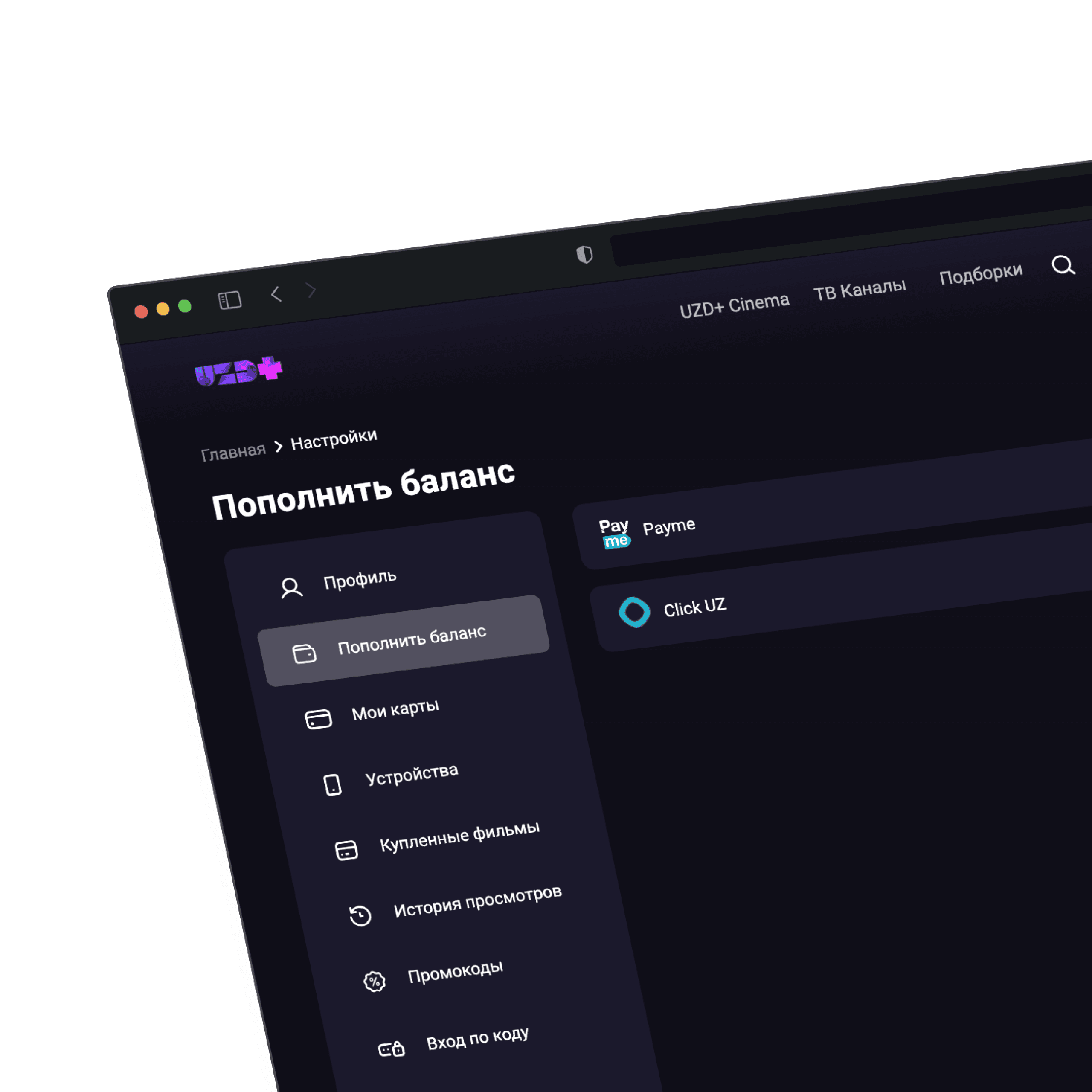
I also developed a Netflix-style multi-profile system. Profile switching required custom auth logic and frontend state sync to ensure data isolation and a seamless user experience.
The platform was built from scratch using Next.js, Redux, React Query, MUI, SCSS, Tailwind CSS