
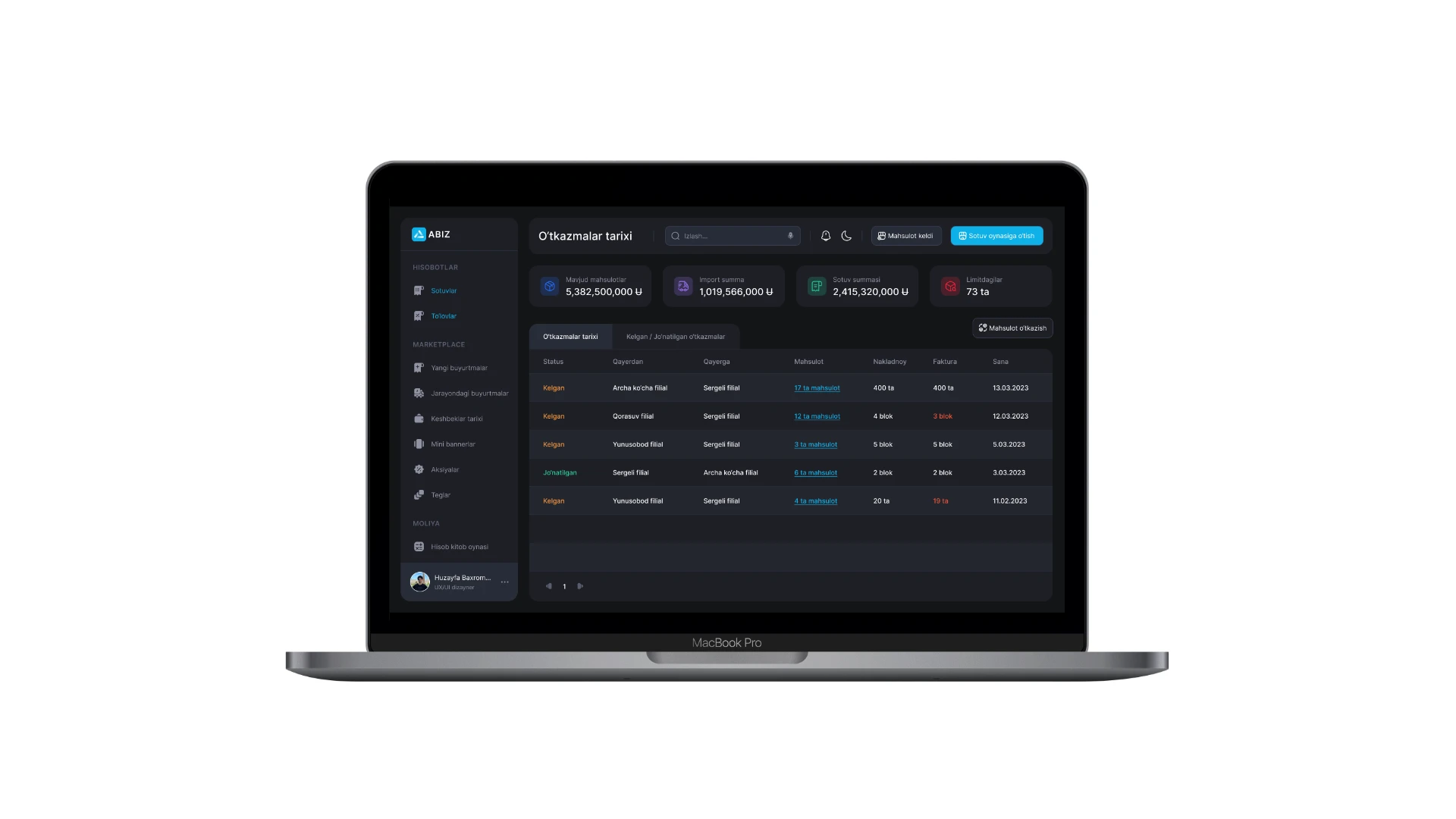
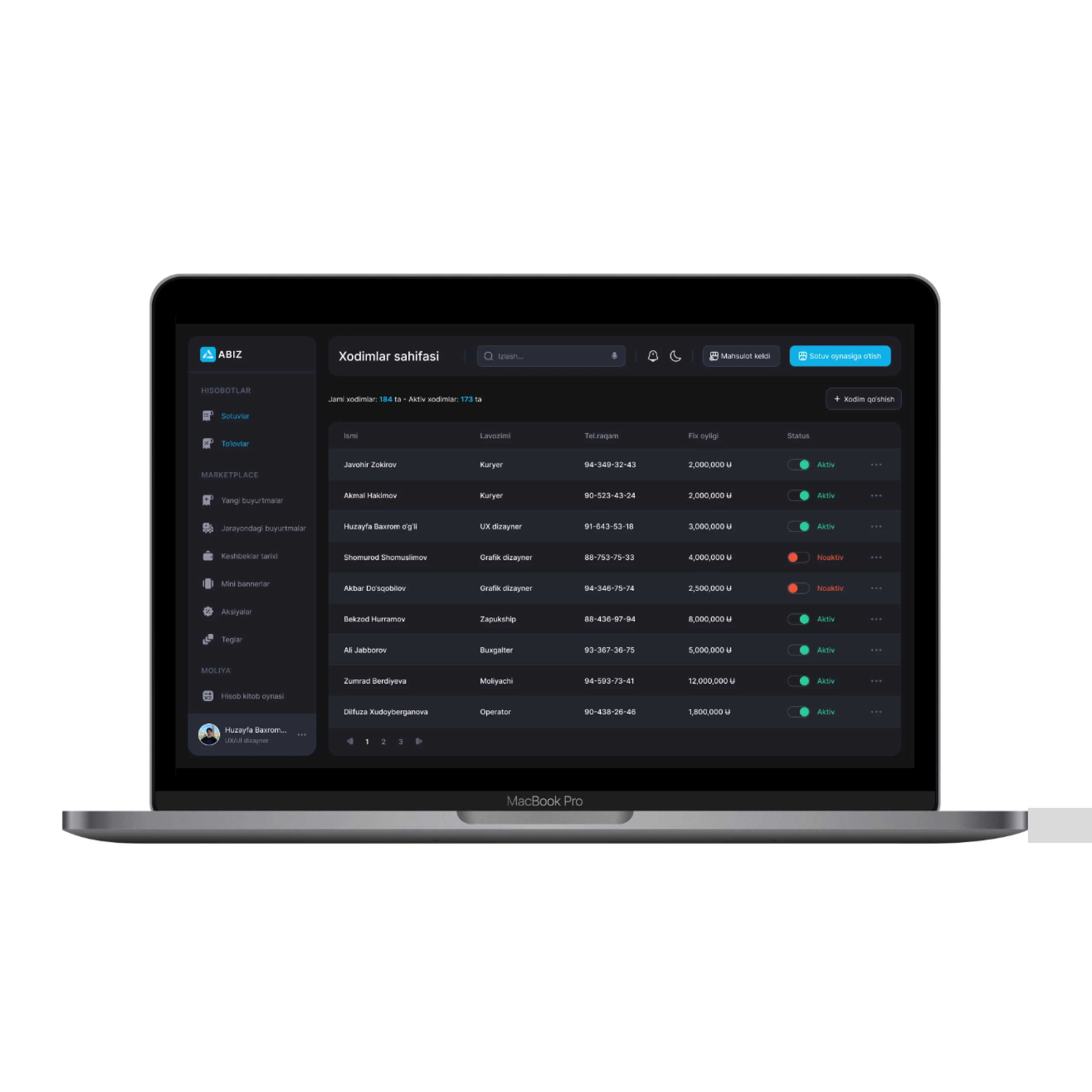
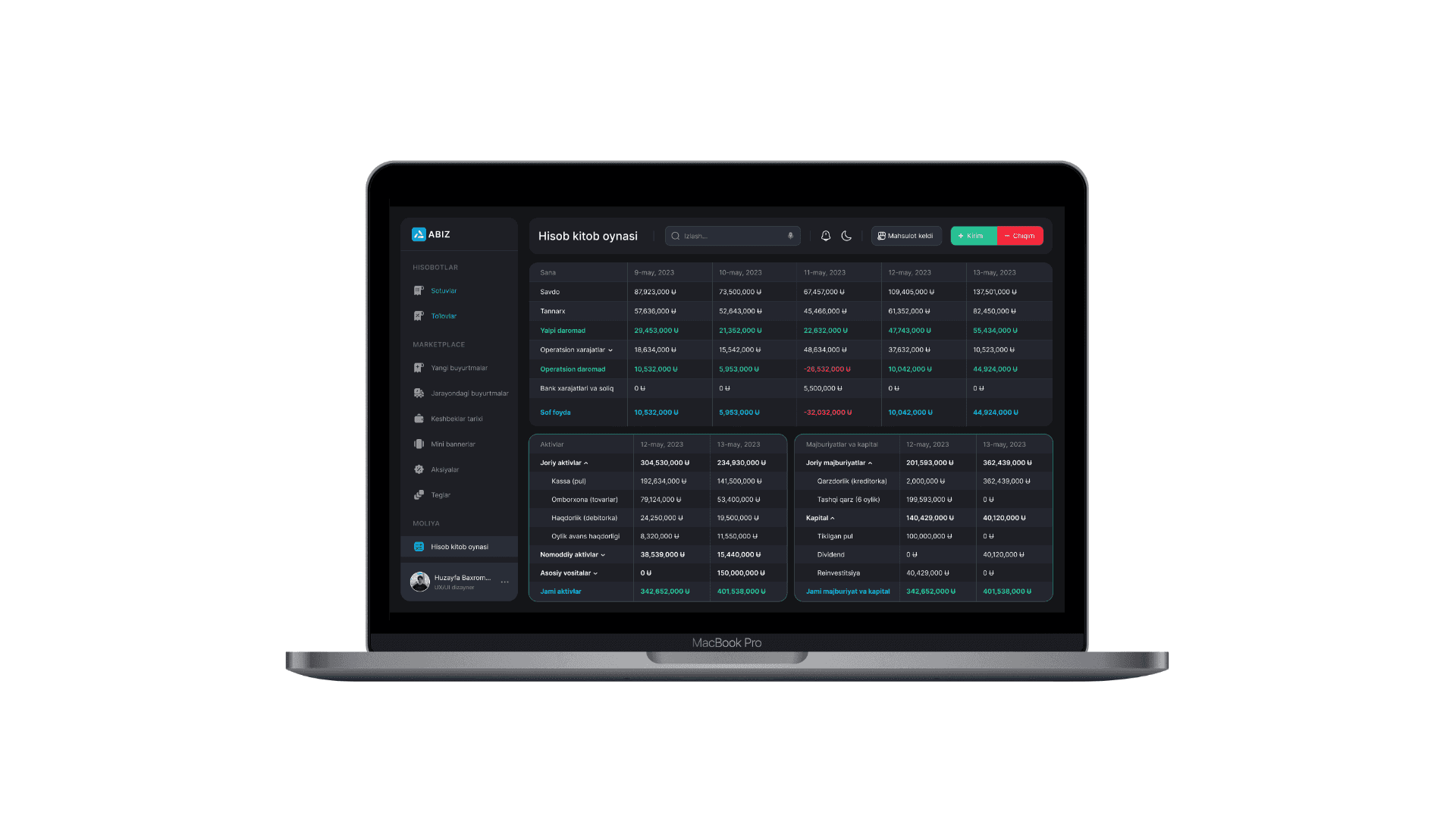
Problem
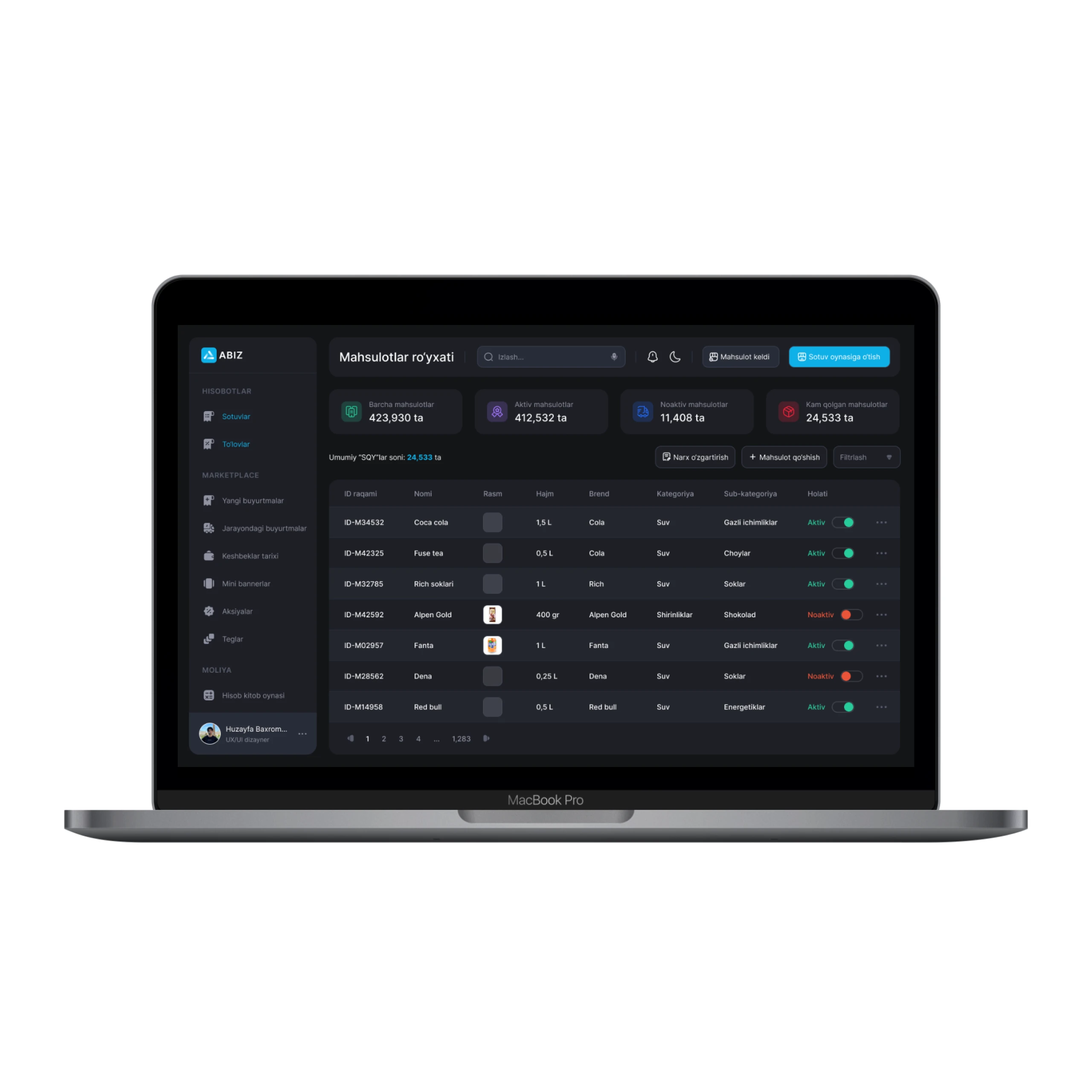
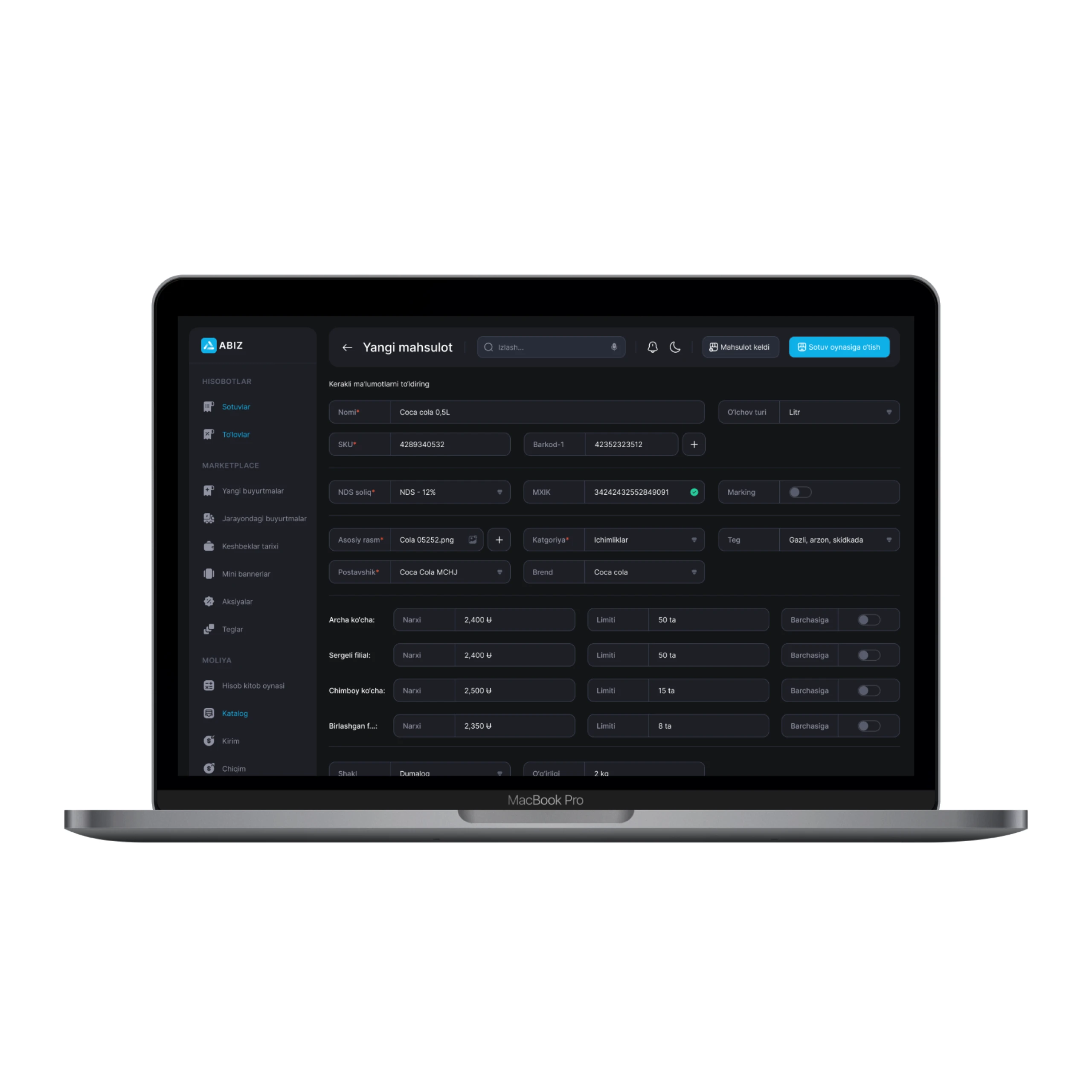
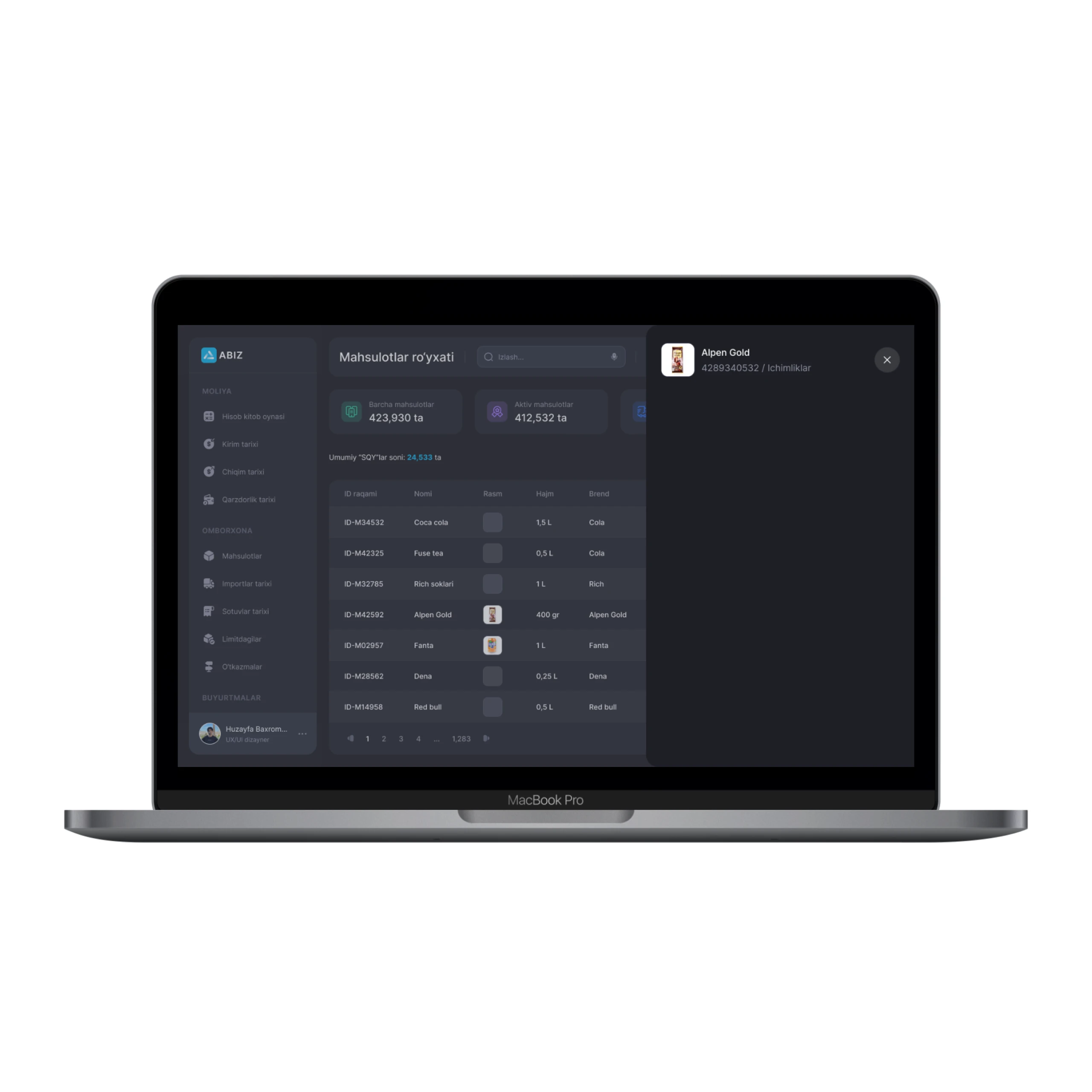
The admin-panel was built to manage and streamline the distribution of a wide range of water and food products from factory to shop. One major challenge was implementing dynamic filtering for a diverse product catalog, including items like soda, chocolate, and sugar with varying weights and categories. Ensuring accurate stock synchronization and visualizing warehouse and shop locations using Yandex Maps added further complexity. The frontend also required building reusable components like customizable tables, dynamic forms with React Hook Form, and a universal modal system via higher-order components. Supporting multilingual UI and responsive layouts for warehouse staff and loaders was essential.
Production technology in detail
I used React, TypeScript, React Query, React Hook Form, MUI and Cypress. I separated UI from business logic and optimized rendering using React.memo, useMemo, and lazy loading with Suspense. For data fetching, I implemented React Query with centralized fetch/post handlers and cache keys to avoid unnecessary re-renders.
Dynamic forms were built using React Hook Form with integrated validation. I customized Material UI components to match the design system and ensure responsive layouts. I integrated i18next backend, enabling real-time dynamic translations from the backend.
For state management, I used React Context for nested components, Redux for global state, and React Query for asynchronous data. I developed reusable modals via higher-order components and wrote Cypress end-to-end tests.